[ do scoll ]
_tech_used
- React
- SCSS
- Node
- Express
- MongoDB
- Webpack 4
- REST
- GraphQL
_more_details
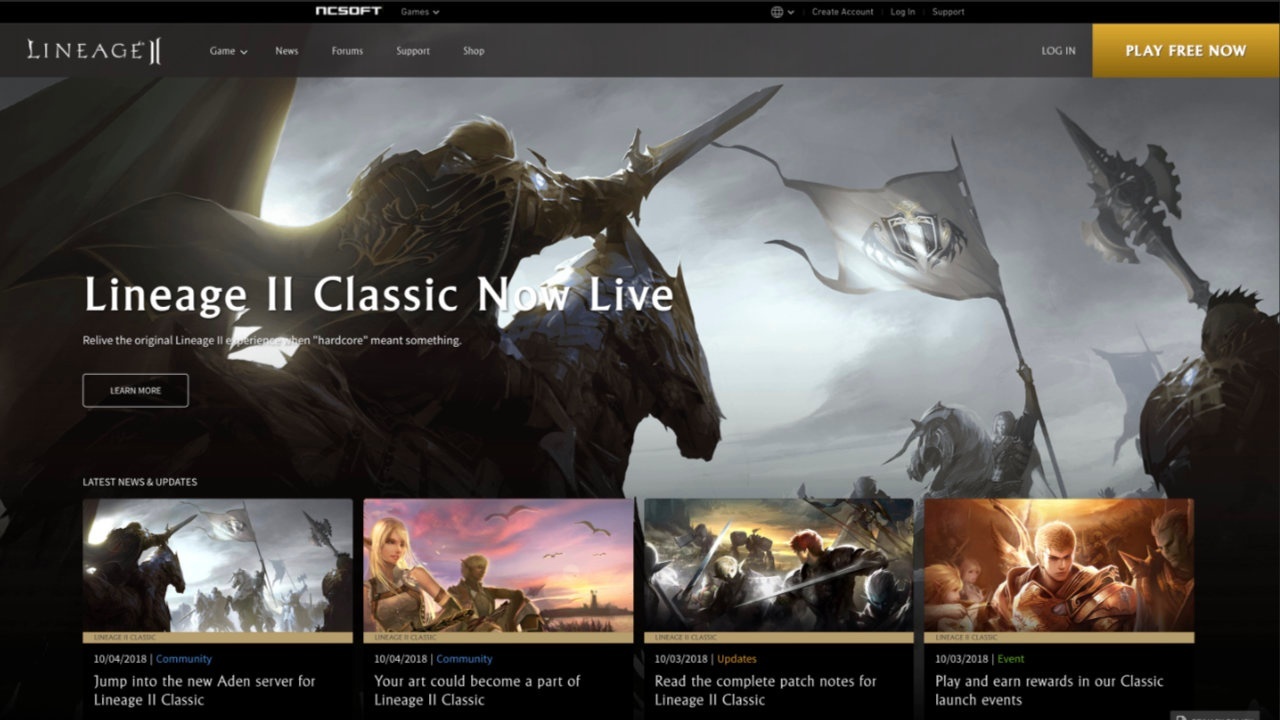
This was a new marketing site for one of NCSOFT's most popular titles, Lineage 2. About half of the content on the site is managed through our custom headless CMS that my team built. This data is fetched by the site and populates what you see in a way that is performant and as dynamic as possible.

[ The highly dynamic header on the front page of Lineage 2 ]
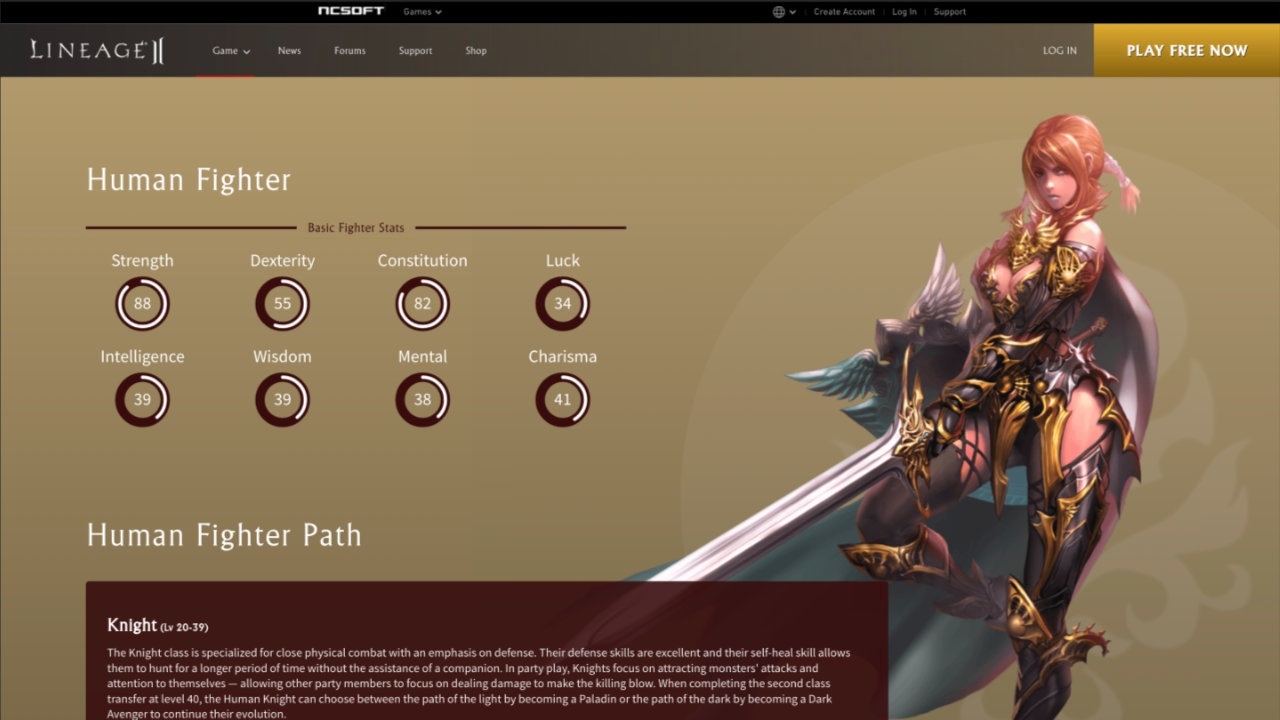
The site includes game information about the possible races and classes a player could choose. There was a large amount of data that had to be visualized in a way that made sense. This included detailed stats on each player class. Here I used animated SVG for the stat circle bars.

[ Animating SVG circle bars for class stats ]

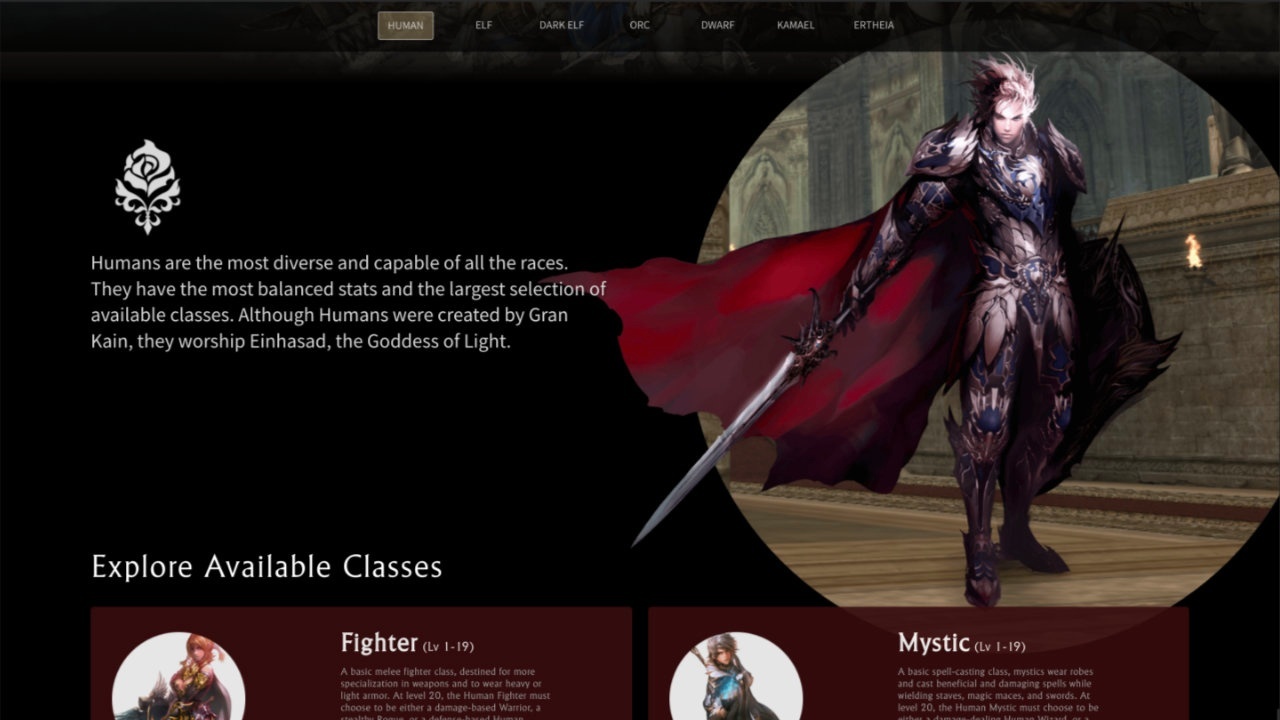
[ High-impact imagery for the race page ]
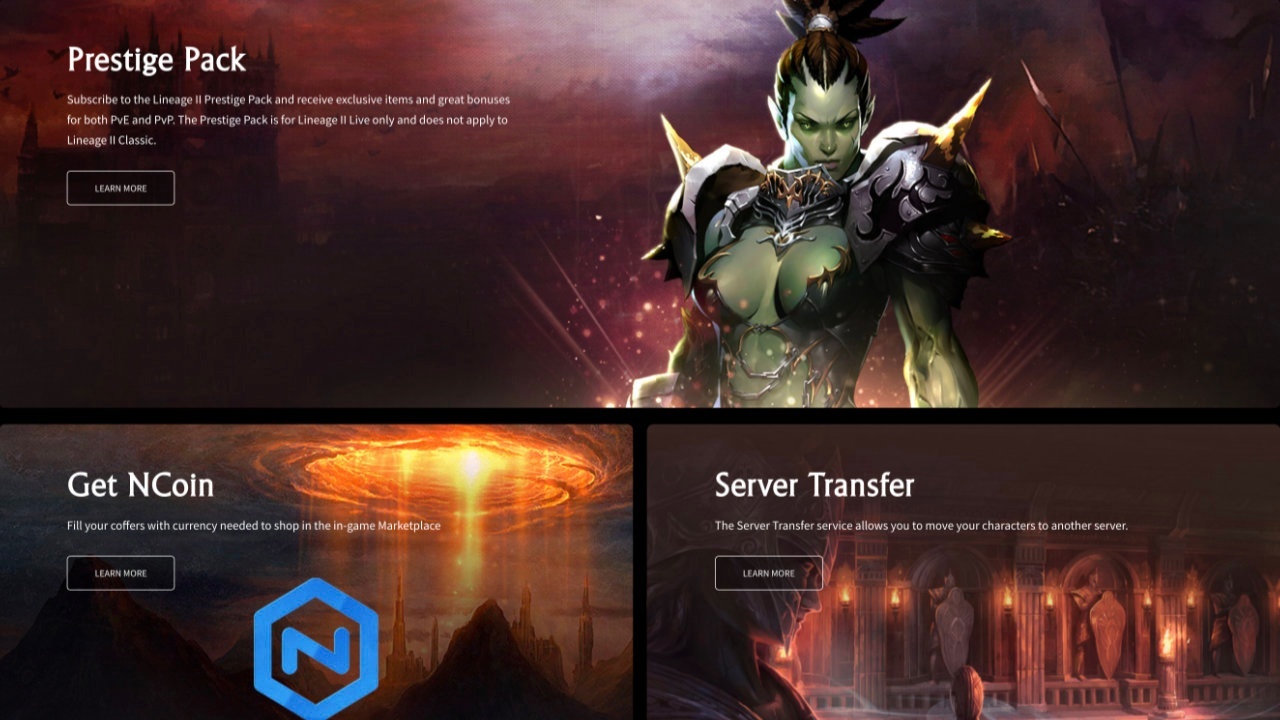
There were several other pages including a shop where players could buy in-game currency, prestige packs, and server transfers. There was also CMS-generated news articles that could by organized by tags and categories.

[ Custom shop using in-game currency ]

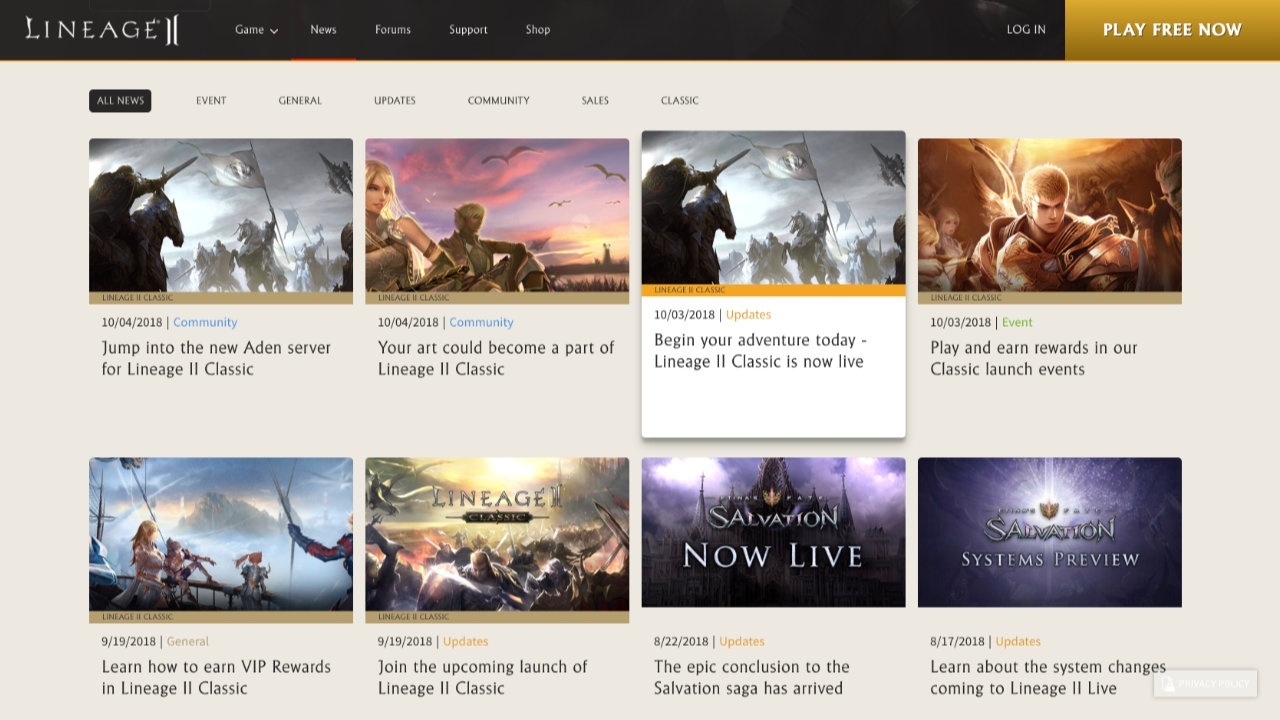
[ Dynamic news articles from custom CMS with tagging system ]
_the_team
- 2 Designers
- 2 Brand Managers
- 2 Web Engineers
- 2 QA Testers
- 1 Project Manager